- Published on
Using Typography.js
- Authors

- Name
- Naoya 'noine' Sato
- @noineniya
参考になる資料はくさるほどあるけれど、メモとして。
サイトのフォントを色々いじるのに良さそうだぞと、Typogrphy を使っています。
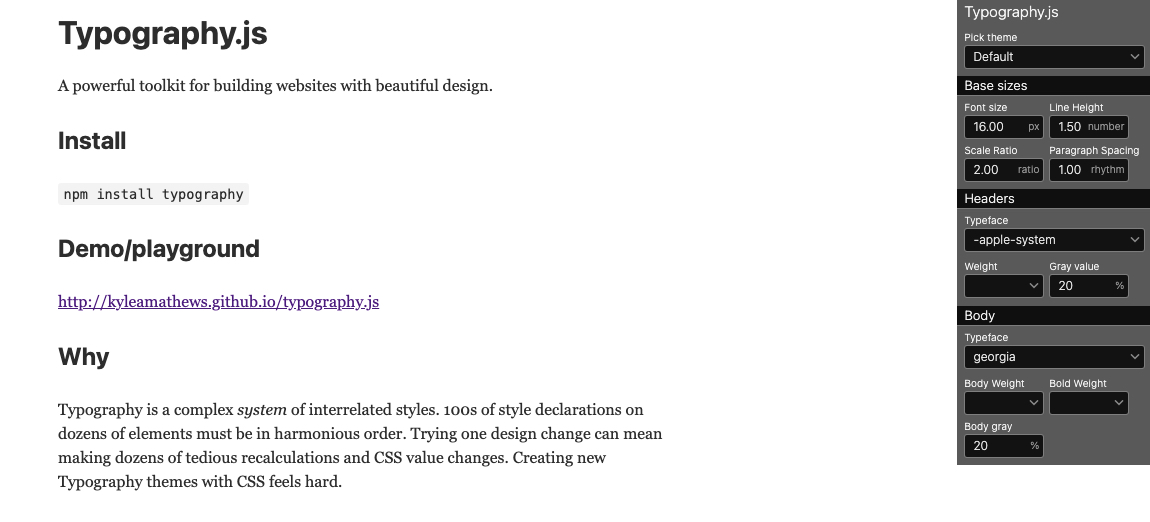
公式ページ
まず公式ページを見てみると右側のメニューで色々な設定をいじれて遊べる。
これだけでもう面白い!
自分のサイトで、どういうデザインで使うのかが難しいけど。。。
手順
まずは Typogrphy.js をインストール
npm install typography
んで、インストールした Typogrphy.js プラグインが使えるようにgatsby-config.jsに設定を書く。
title=gatsby-config.js
module.exports = {
plugins: [
{
resolve: `gatsby-plugin-typography`,
options: {
pathToConfigModule: `src/utils/typography`,
},
},
],
}
pathToConfigModule に src/utils/typography とあるように、src に utils フォルダを作成して typography.js を作成。
これが Typogrphy の設定となる。
んで、typography.jsに
title=typography.js
import Typography from "typography"
const typography = new Typography({
//ここに設定を書くよ
})
export default typography
とする。設定については公式ページに色々パラメーターが書いている。
公式ページの右側でいじった数値を元に設定していくと分かりやすいかも。
テーマのインポート
テーマも公式ページに色々あるし、英語だけならこれでサクッと設定すれば楽。
各テーマの git に使い方書いてあるけど、 npm install でテーマをインストールして
import Typography from 'typography'
import theme from ' インストールしたテーマの名前 '
const typography = new Typography(theme)
これでテーマが反映される。
便利!
…タイポグラフィは楽しいけど難しいですね