- Published on
ngrokを使ってDocker上のHaruraとAuth0をつなぐ
- Authors

- Name
- Naoya 'noine' Sato
- @noineniya
Auth0 の action からローカルの Docker へ
Ximoto さんと Auth0 の認証を使って Hasura と繋ぐ仕組みを作ってみました。
その際にローカルの Docker で立ち上げた Hasura に繋がらなかったので、atnr さんと以前似たようなことやったなぁと思い聞いてみたところ、「ngrok でローカルの Docker を公開すればいけるで」と助言をもらい試してみました。
Auth0 で設定しているサインインの action の Hasura エンドポイントを ngrok にしたらあっさり繋がりました。
Auth0 側からローカルに繋げるからそらそうだなと。
sign-in-action
exports.onExecutePostLogin = async (event, api) => {
const axios = require('axios');
const userId = event.user.user_id;
const nickname = event.user.nickname;
// Docker
const admin_secret = "admin_secretのキーを入れる"
const url = "https://ngrokの自分のドメイン/v1/graphql" //ここにngrokで発行したローカルのHasuraのエンドポイントを入れる
const query = `mutation($userId: String!, $nickname: String) {
insert_users(objects: [{
id: $userId, name: $nickname, last_seen: "now()"
}], on_conflict: {constraint: users_pkey, update_columns: [last_seen, name]}
) {
affected_rows
}
}`;
const variables = { "userId": userId, "nickname": nickname };
await axios.post(
url,
{ query, variables },
{ headers: { 'content-type' : 'application/json', 'x-hasura-admin-secret': admin_secret } }
);
};
ngrok のワナ
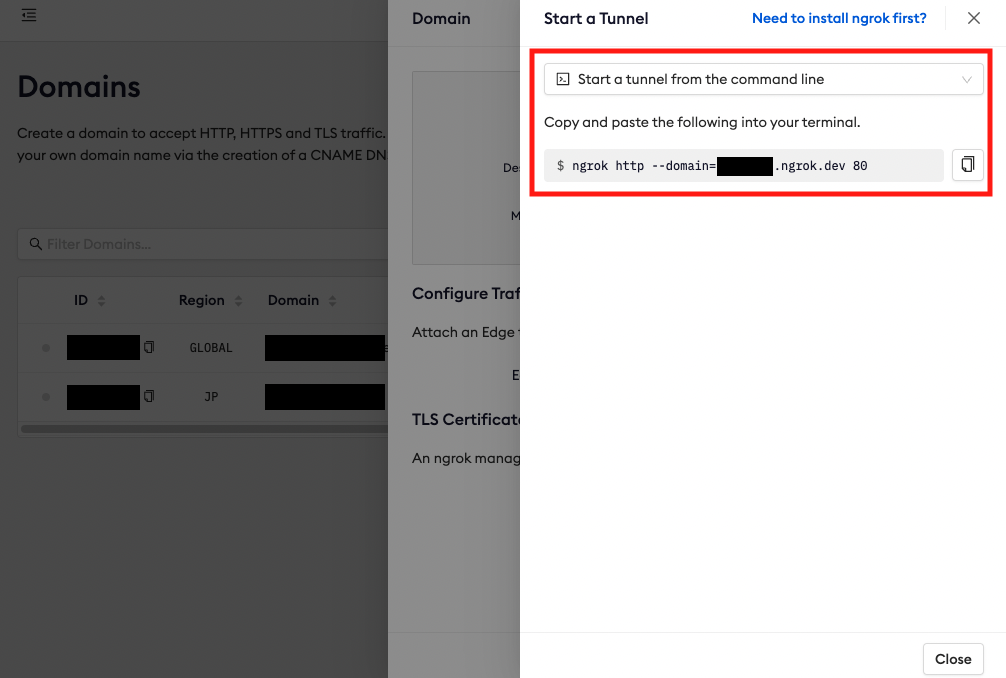
ngrok で固定ドメインを作成すると、コンソールに起動コマンドが表示されます。

これをコピペすればいいんだなと思って、コピペしてもエラーになってしまいます。ngrok http --hostname={domain} 80のように domain -> hostname にする必要があります。
エラー時にコマンド一覧が出るので、注意してみてみましょう。
お仕事待っています。
それではまた。